How to add a Favicon to Squarespace
What is a favicon and why do you need one for your website? This is probably one of the main questions that you have in your brain right now. Today’s blog post is all about favicons: what they are, why you need them, and how to add a favicon (also known as a brand icon) to your Squarespace website.
What is a Favicon?
Otherwise known as a shortcut icon, tab icon, or bookmark icon, it’s a file containing a small icon that’s associated with a specific website.
Why do you need a favicon for your website?
Your favicon can be found any place that your website appears. This includes: the address bar, browser tabs, history results, and bookmarks. A favicon makes it easier for a user to recognize your website among the crowd of other website they’ve viewed in their history or the never ending amount of tabs they may have open.
Without a favicon people will close your website because they’ll forget why that tab was open. If there’s no identity paired with it to make them remember why that tab was open, that’ll be the first tab they close typically.
Examples of favicons are:
So if you look up at all the browser tabs you have open right now, look at the icons you see inside those tabs. That’s a favicon!
How do you get a Favicon for your website?
If you get a brand design from Wood Media, we’ll provide you with a folder at the end that’s specifically labeled “Favicon” so if you need to update your current website you know exactly what file to us.
If you get a brand and web design from Wood Media, we’ll design it for you AND install it for you!
If you want a DIY option, you can sketch out the icon that you’d like to display as your favicon and then make it as a vector graphic inside Adobe Illustrator. Before you do this I recommend having a brand strategy in place though. If you need help with this please send me an email and I’d be happy to point you in the right direction! :)
How to add a Favicon to your Squarespace website
If you’d rather watch a quick video, click here’s to view our recent TikTok video showing you exactly how to do this process in Squarespace:
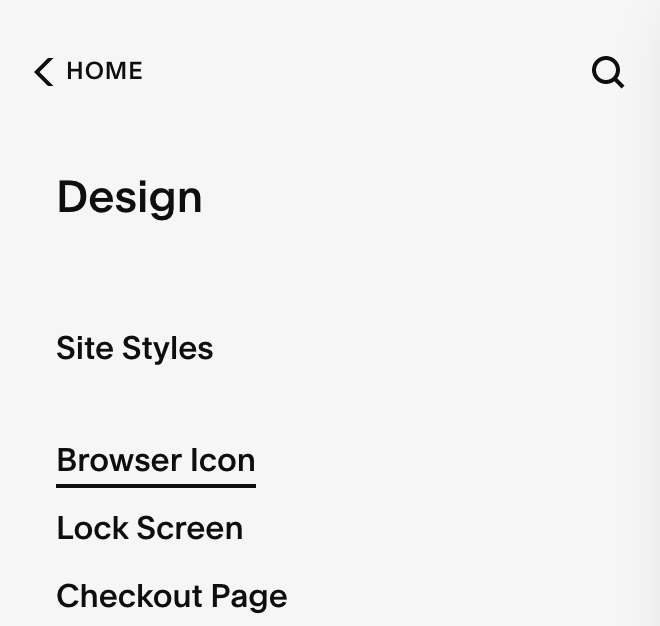
Step 1: Inside your Squarespace account, go to Design > “Browser Icon”
Step 2: Upload your desired Browser Icon in Squarespace, also known as your Favicon.
Please note that in order to upload a favicon to Squarespace it has to either be saved as a PNG or ICO file. I recommend your image size being between 100px x 100px and 300px x 300px.
Once your icon is uploaded you’ll click save. When you refresh your page your new favicon should appear on your Squarespace website, woohoo!